Appearance
气象数据渲染
地图引擎为MapboxGL
注意事项
- 请通过
npm install @s/mapbox-s -S进行安装 - 请在页面中添加dom结构:
<div id="g-map"></div>; - 请使用组件导出的
mapboxgl,不要使用自行安装的mapboxgl; - 请先初始化地图:
new SMapbox(),然后使用其它图层;
导出的图层
export default SMapbox
export { mapboxgl, BaseLayer, GridLayer, EchartsLayer, DrawLayer, MarkerLayer };
| 类名 | 图层名称 | 说明 |
|---|---|---|
BaseLayer | 基础图层 | 抽象类,所有图层的基类,提供地图相关的共用方法 |
YMapbox | 地图 | 用于初始化地图,已经绑定地图事件 |
GridLayer | 色斑图图层 | 有等值面、格点填色、渐变三种效果 |
MarkerLayer | 离散点渲染图层 | 无 |
DrawLayer | 绘制图层 | 可以绘制点、线、面、圆、多边形、态势图等 |
EchartsLayer | echars图层 | 集成Echarts的图层 |
BaseLayer
说明
- 抽象类,所有图层的基类,提供地图相关的共用方法
属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| map | mapboxgl.Map | 实例化的map |
方法
| 方法名 | 参数 | 说明 |
|---|---|---|
| init | 无 | 受保护的抽象方法,每一步操作的方法调用,尽量写在init里,逻辑清晰点 |
SMapbox
说明
用于初始化地图,
new SMapbox(options)继承自BaseLayer
示例
new SMapbox({
mapType: ['Geoq.Normal.PurplishBlue'],
zoom: 1,
load: (e) => {
console.log('地图加载完成');
}
})参数
继承自MapboxOptions
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| accessToken | string | 必填 | 请提供mapbox的accessToken |
| mapType | mapType[] | ["Geoq.Normal.PurplishBlue"] | 可以加载的地图种类 |
| tdtTk | string | `` | 选择天地图时,请提供天地图的key |
| isDem | boolean | false | 是否显示地形 |
| container | string | g-map | 显示地图的元素id |
| load | (map: mapboxgl.Map)=>void; | 非必填 | 地图加载完成后的回调 |
type mapType =
//天地图电子地图
| "TianDiTu.Normal.Map"
//天地图电子地图标注
| "TianDiTu.Normal.Annotion"
//天地图等经纬度电子地图
| "TianDiTu.Normal_Lonlat.Map"
//天地图等经纬度电子地图
| "TianDiTu.Normal_Lonlat.Annotion"
//天地图卫星地图
| "TianDiTu.Satellite.Map"
//天地图卫星地图标注
| "TianDiTu.Satellite.Annotion"
//天地图地形图
| "TianDiTu.Terrain.Map"
//天地图地形图标注
| "TianDiTu.Terrain.Annotion"
//智图电子地图深蓝
| "Geoq.Normal.PurplishBlue"
//海图
| "SeaMap";方法
| 参数名 | 参数 | 说明 |
|---|---|---|
| setFog | IFog | 设置大气效果 |
| changeMap | mapType[] | 切换地图 |
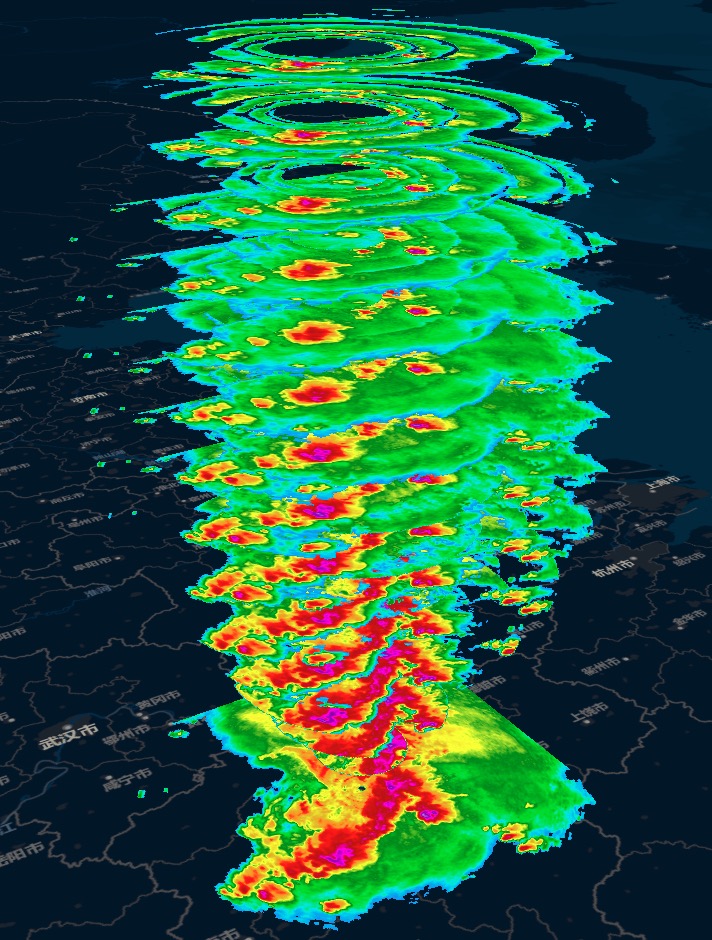
GridLayer
说明
用于绘制色斑图,可传入多高度层数据,已实现
任意高度层展示、多高度层同时显示、雷达组合反射率、垂直剖面、动画等效果new GridLayer(data, initOptions, cb)继承自BaseLayer
示例
new GridLayer(dataArr, { renderType: ["contour"], gridOptions: { startLon: Left, endLon: Right, lonStep: Resolution_x, lonCount: Width, startLat: Bottom, endLat: Top, latStep: Resolution_y, latCount: Height, altitude: 0, }, legend: radarLegend, invalidVal: [9999.0], range: [5, 70] }).addTo();
参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| data | ISourceData[] | 必填 | 二维数组的每一项,就是一个高度层的数据 |
| initOptions | Exclude<IGridOptions, "levelList">; | 必填 | 见参数详情 |
| cb | ()=>void | 可选 | 渲染后的回调 |
参数详情:
type ISourceData = number[][]
interface IOptions {
renderType: renderType[]; //渲染类型
gridOptions: Exclude<IGridOptions, "levelList">; //栅格数据的参数
legend: ILegend[]; //图例
invalidVal?: number[]; //无效数据
range?: [number, number];//渲染该范围内的数据
}
type renderType = "bitmap" | "pixel" | "contour" //格点填色、颜色渐变、等值面
interface IGridOptions {
startLon: number; //左下角的经度
startLat: number;//左下角的纬度
lonCount: number; //经度的栅格数量
lonStep: number;//经度的步长
endLon: number; //右上角的经度
endLat: number;//右上角的纬度
latCount: number;//纬度的栅格数量
latStep: number;//纬度的步长
levelList?: number[]; //gridLayer不需要这个参数
altitude?: number; //高度位置
altScale?: number; //高度位置的缩放比例
}
//按小于等于该值进行填色
interface ILegend {
value: number
color: [number, number, number, number?]
}属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| gridIndex | number | 如果传入了多个面的数据,通过设置索引切换色斑图 |
方法
| 参数名 | 参数 | 默认值 | 说明 |
|---|---|---|---|
| refreshLayer | data: dataType[] | 必填 | 格点数据,一维数组;每更新一次,会缓存数据到色斑图数组的末尾,下一次通过imageIndex可以切换色斑图 |
options: IOptions | 必填 | 见构造方法的参数详情 | |
refreshType: Exclude<refreshType, "index">[] | all | 等于vertex或all时,根据起始经纬度等参数调整色斑图的范围/高度;等于color或all时,会根据新图例调整色斑图的颜色 | |
| animation | interval | 200 | 按interval毫秒刷新一帧 |
step | 0.1 | 按step的系数,进行插值 | |
| endAnimation | `"pause" | "quit" ` | "pause" |
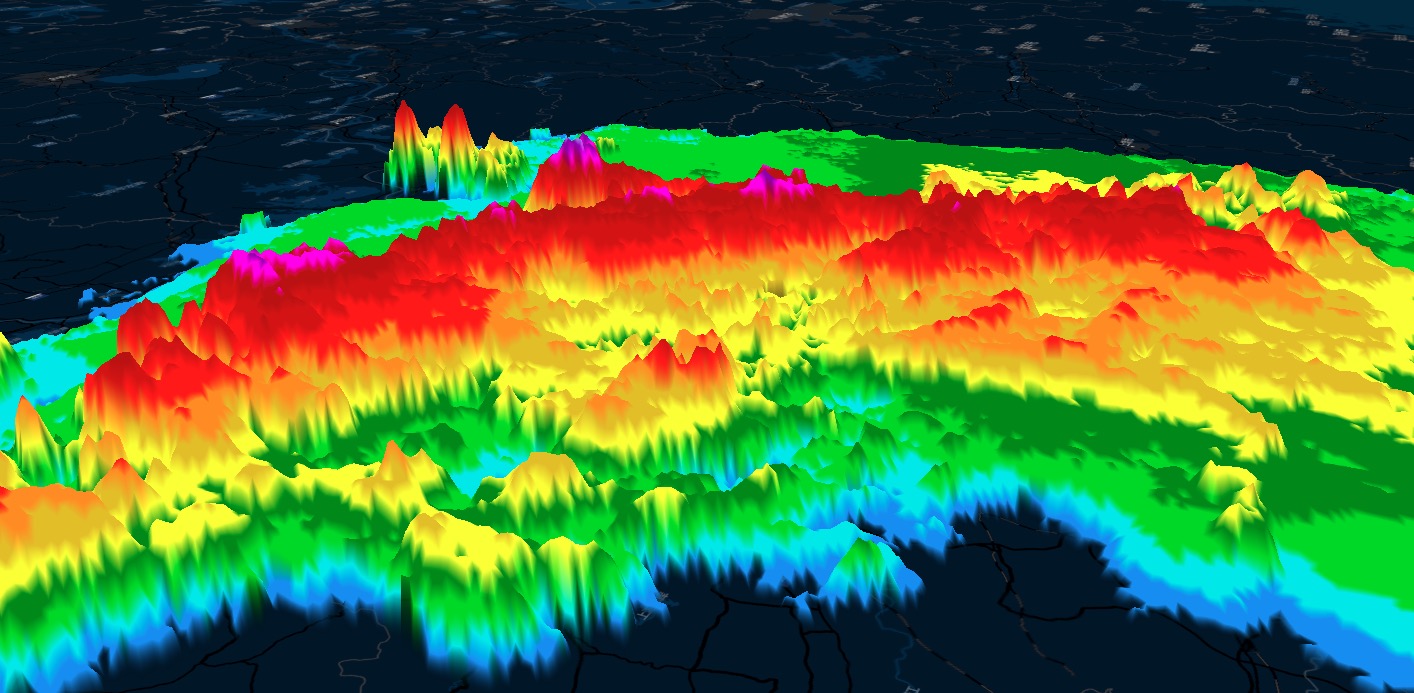
type refreshType = "all" | "vertex" | "color" | "index"GridFluctuationLayer
说明
用于绘制挤压色斑图,
new GridFluctuationLayer(data, initOptions, cb)继承自BaseLayer
示例
new GridFluctuationLayer(data, { gridOptions: { startLon: Left, endLon: Right, lonStep: Resolution_x, lonCount: Width, startLat: Bottom, endLat: Top, latStep: Resolution_y, latCount: Height, altitude: 0, }, legend: radarLegend, invalidVal: [9999.0], range: [5, 70] }).addTo();
参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| data | ISourceData[] | 必填 | 二维数组的每一项,就是一个栅格面的数据 |
| initOptions | Exclude<IGridOptions, "levelList">; | 必填 | 见参数详情 |
| cb | ()=>void | 可选 | 渲染后的回调 |
参数详情:
type ISourceData = number[][]
interface IOptions {
gridOptions: Exclude<IGridOptions, "levelList">; //栅格数据的参数
legend: ILegend[]; //图例
invalidVal?: number[]; //无效数据
range?: [number, number];//渲染该范围内的数据
}
interface IGridOptions {
startLon: number; //左下角的经度
startLat: number;//左下角的纬度
lonCount: number; //经度的栅格数量
lonStep: number;//经度的步长
endLon: number; //右上角的经度
endLat: number;//右上角的纬度
latCount: number;//纬度的栅格数量
latStep: number;//纬度的步长
levelList?: number[]; //gridLayer不需要这个参数
altitude?: number; //高度位置
altScale?: number; //高度位置的缩放比例
}
//按小于等于该值进行填色
interface ILegend {
value: number
color: [number, number, number, number?]
}属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| gridIndex | number | 如果传入了多个面的数据,通过设置索引切换色斑图 |
方法
| 参数名 | 参数 | 默认值 | 说明 |
|---|---|---|---|
| animation | interval | 200 | 按interval毫秒刷新一帧 |
step | 0.1 | 按step的系数,进行插值 | |
| endAnimation | `"pause" | "quit" ` | "pause" |
EchartsLayer
说明
集成了ECharts,
new EchartsLayer(option)继承自BaseLayer
示例
new YMapbox({ mapType: ['Geoq.Normal.PurplishBlue'], center: [120.6827139, 31.2970519], zoom: 4, pitch: 0, load: () => { new EchartsLayer(option) } })
参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| option | ECOption | 必填 | 参数参照Echarts的参数要求 |
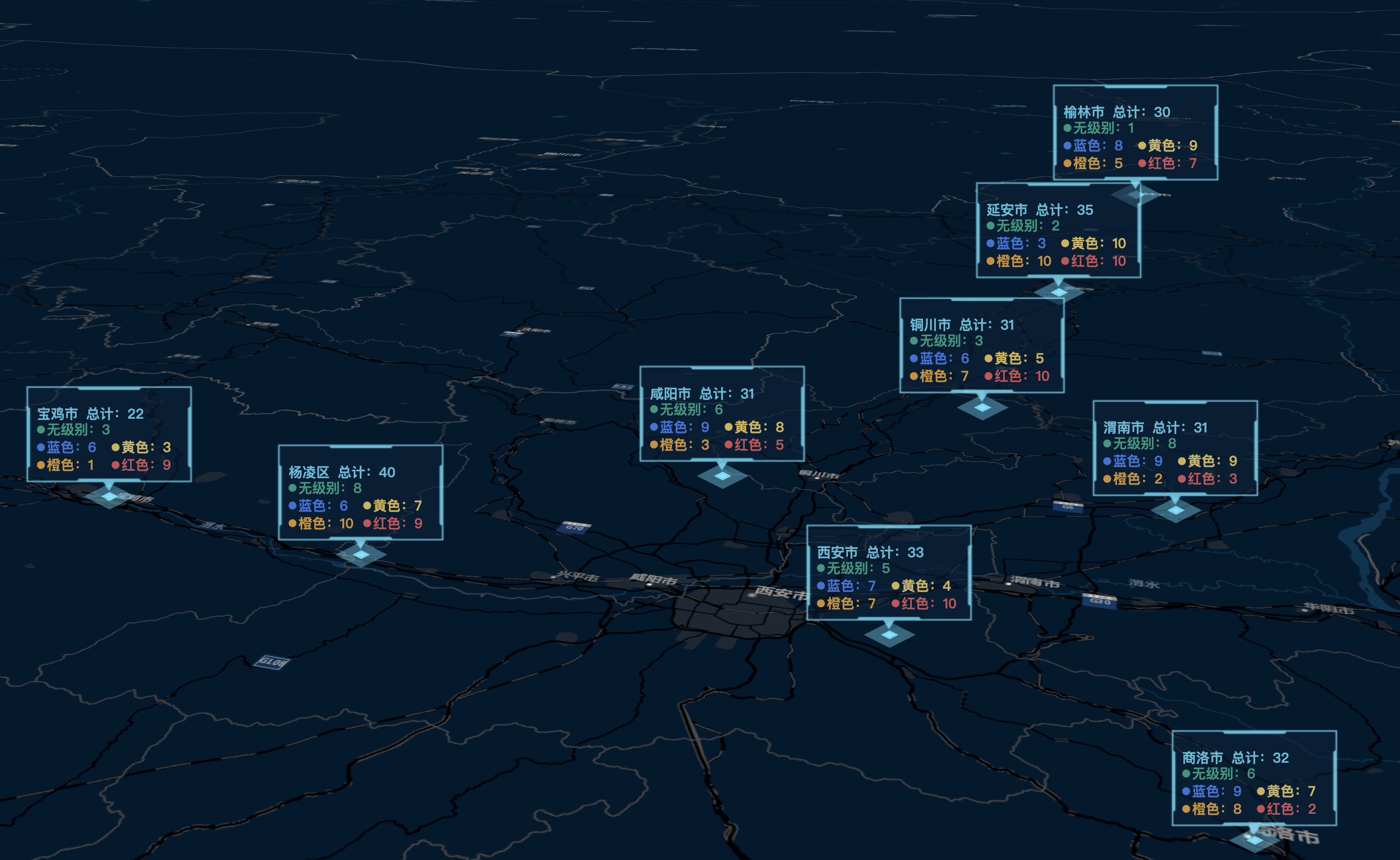
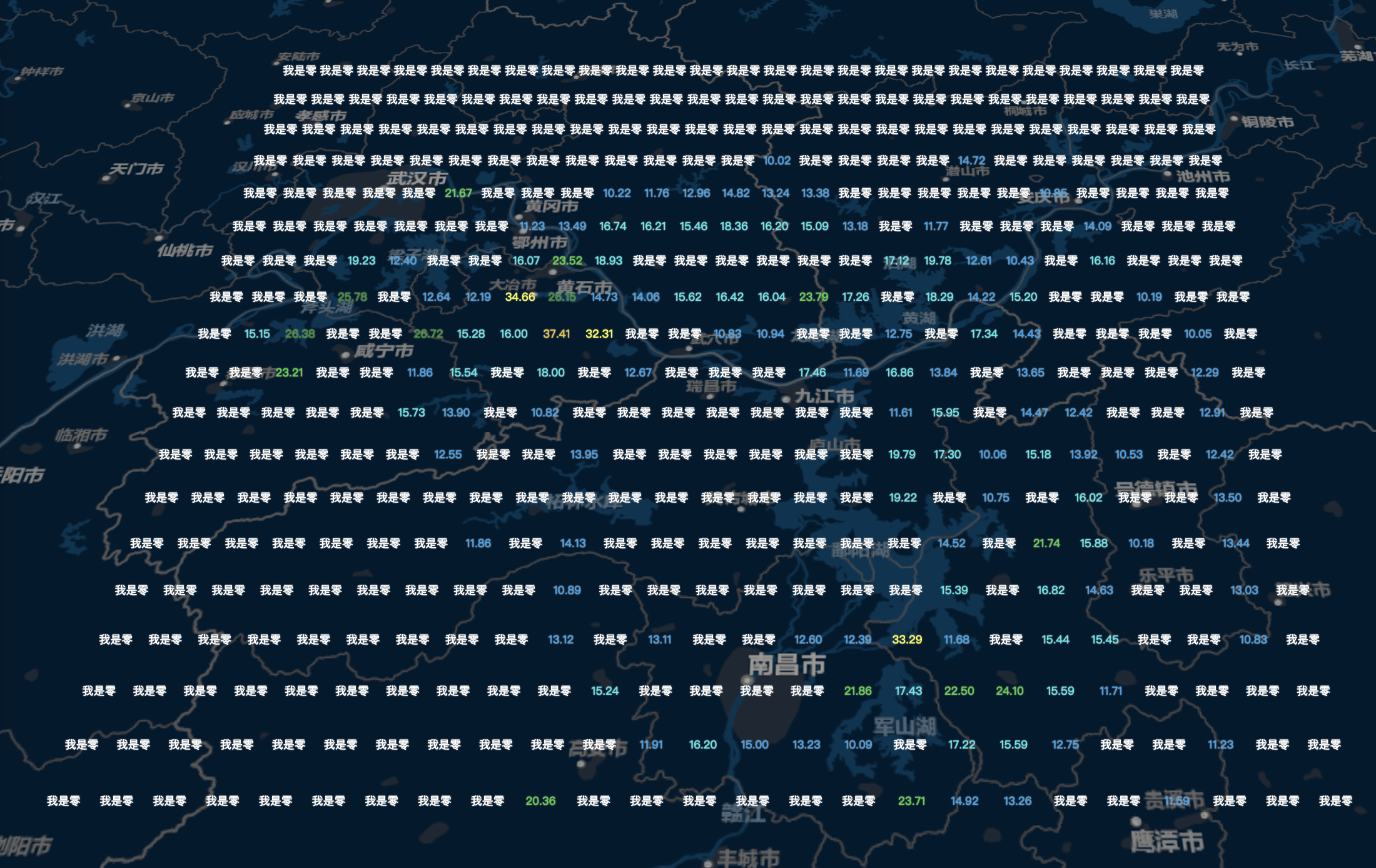
GridValueLayer
说明
用于绘制离散点数据,
new GridValueLayer(data: dataType[][], initOptions: IGridValueOptions)继承自BaseLayer
示例
new GridValueLayer(data, { gridOptions: { lonCount: Width, latCount: Height, startLon: Left, startLat: Bottom, lonStep: Resolution_x, latStep: Resolution_y, endLon: Right, endLat: Top, altitude: 1000, altScale: 100 }, offset: 50, legend: radarLegend }).addTo();
参数
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| data | dataType[][] | 必填 | 二维数组的每一项,就是一个栅格面的数据 |
| initOptions | IGridOptions | 必填 | 见参数详情 |
| cb | ()=>void | 可选 | 渲染后的回调 |
参数详情:
type ISourceData = number[][]
interface IOptions {
gridOptions: IGridOptions; //栅格数据的参数
legend: ILegend[]; //图例
offset?: number; //间距,默认50px
}
interface IGridOptions {
startLon: number; //左下角的经度
startLat: number;//左下角的纬度
lonCount: number; //经度的栅格数量
lonStep: number;//经度的步长
endLon: number; //右上角的经度
endLat: number;//右上角的纬度
latCount: number;//纬度的栅格数量
latStep: number;//纬度的步长
levelList?: number[]; //gridLayer不需要这个参数
altitude?: number; //高度位置
altScale?: number; //高度位置的缩放比例
}
//按小于等于该值进行填色
interface ILegend {
value: number
color: [number, number, number, number?]
}